Get Firefox, a free web browser backed by Mozilla, a non-profit dedicated to internet health and privacy. Available now on Windows, Mac, Linux, Android and iOS. Stylus Pen for iPad with Palm Rejection, Active Pencil Compatible with (2018-2020) Apple iPad Pro (11/12.9 Inch),iPad 6th/7th Gen,iPad Mini 5th Gen,iPad Air 3rd Gen for Precise Writing/Drawing. 4.6 out of 5 stars 48,016. 99 $46.99 $46.99. 5% coupon applied at checkout Save 5% with coupon. Stylus membership is your window to tomorrow’s most exciting opportunities. We already arm more than 500 of the world’s most forward-thinking brands and agencies with the creative insights they need to make transformative business decisions. We’d love to do the same for you. Discover what you can achieve by becoming a member.
A theme is a type of Firefox add-on that changes the visual appearance of Firefox. This article describes how to find, install and manage themes in Firefox.
Table of Contents
- 3Managing themes
A theme changes the appearance of Firefox, such as the color scheme and background image of the toolbars. Firefox comes with a Default theme and optional Light and Dark themes but you can always install new themes. Revit mac os x download.
- Click the menu button , click Add-ons and Themes Add-ons and Themes Add-ons and select Get Add-onsRecommendations or Themes.
- Scroll through the suggested themes or visit addons.mozilla.org to browse more themes.
- Click on the theme's author to see more information about it.
- Click the button.
- To install a theme from addons.mozilla.org, click on the theme and select the button on the resulting page.
- Firefox will download the requested theme and may notify you that it has been installed.
Switch themes
- Click the menu button , click Add-ons and Themes Add-ons and Themes Add-ons and select Themes.
- Scroll through the list of themes.
- Click the ellipsis (3-dot) icon that displays for the desired theme and then selectEnable.

Remove themes
You cannot remove the Default, Light or Dark themes that come with Firefox but you can remove added themes. To remove an installed theme you've added to Firefox:
- Click the menu button , click Add-ons and Themes Add-ons and Themes Add-ons and select Themes.
- Click the ellipsis (3-dot) icon that displays for the theme that you want to remove and then select Remove.
If you are not able to remove a theme, see Cannot remove an add-on (extension or theme).

- If you have a problem with Firefox, it may be caused by your theme or your theme's interaction with other add-ons. For troubleshooting instructions, see Troubleshoot extensions, themes and hardware acceleration issues to solve common Firefox problems.
- If you cannot install a theme, see Unable to install add-ons (extensions or themes).
CSS (Cascading Style Sheets) describe how HTML elements are displayed and can control multiple pages at once. Stylus allows users to specify their own CSS properties and restyle a single URL, collection of URLs, or every page they visit. It can also be used to help with color inversion and high contrast mode. Download macos catalina dmg file.
Installing Stylus
Stylus is installed differently on Firefox and Chrome. For links to install Stylus on additional web browsers please visit their website.
New remote desktop windows 10 download. Getting Started Configure your PC for remote access first. Download the Remote Desktop assistant to your PC and let it do the work for you: Learn more about the different remote desktop apps at: https://aka.ms/rdapps.
Installing Stylus for FireFox
Installing Stylus via Firefox can be done by selecting the Stylus for Firefox Extension Link or by following these steps:
- Open the menu in the upper right hand corner of the browser , then select the Add-ons Icon (or press Ctrl+Shift+A)
- Select Get Add-ons from the menu on the left.
- Search for Stylus.
- Select the Install button.
- Restart Firefox when prompted
Using Stylus for Firefox
- Click on the Stylus icon
- Choose Write new style
- Select Blank style..
- Follow the Manually Adding the CSS steps in the Styling section below.
Firefox Stylus Examples

Chrome Installation
Installing Stylus via Chrome can be done by selecting the Stylus for Chrome Extension Link or by following these steps:

- Open the menu in the upper right hand corner of the browser
- Move the cursor to More tools, then select Extensions
- At the bottom of the extensions page select the Get more extensions link
- Search the store for Stylus, it is located under Extensions
- Select the + ADD TO CHROME button.
- An icon with an S inside of it will appear in the top right corner of the broswer.
Chrome Use
Stylish Roblox Background
- Select the Stylus icon.
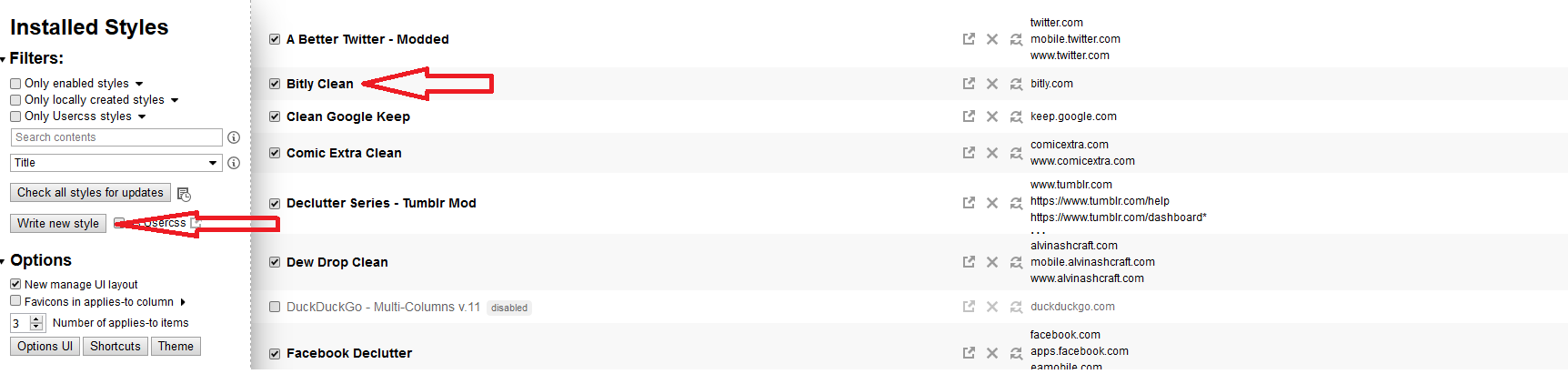
- Choose Manage installed styles.
- At the new window select the Write new style button.
- Follow the Manually Adding the CSS steps in the Styling section below.
Manual Styling and When It’s Necessary
High contrast mode is used by people with different visual disabilities to improve usability. In general users of high contrast mode will have some severe degree of color blindness and will need colors that contrast highly to read and interact with a webpage and even their computer. What high contrast mode on Windows is unable to do is to target Scaled Vector Graphics (SVG). The reason for this is that SVG uses different color properties than a normal HTML markup. Below is a guide to help a student with visual disabilities to set up their own color scheme or using one that Hawkes hosts.
Manual Styling
Manually Adding The CSS
- Copy the following code:
- Paste the code in the text area for Stylus.
- Give the style whatever name you want and select save. An image of what the end result should look like is located below.
