On the previous post we created an Apache/PHP Docker Container with the Xdebug extension.
Now we are going to use that container to demonstrate how to debug a PHP file using VSCode.
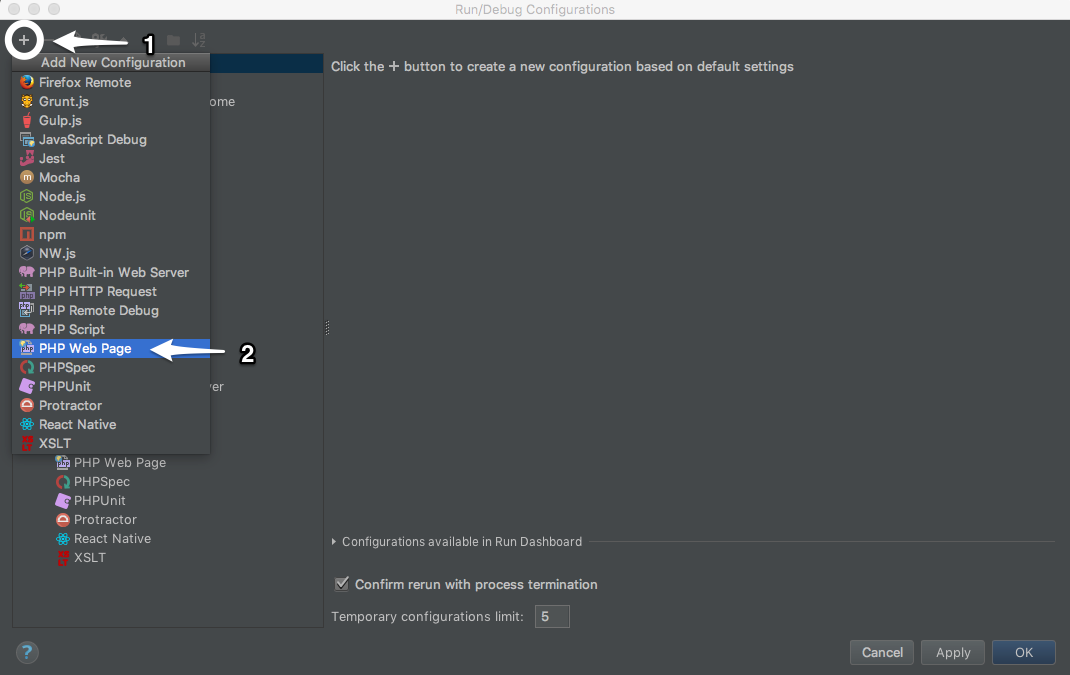
For this you need to create a new PHP CLI interpreter configuration: in your PhpStorm Settings go to Languages and Frameworks PHP and click the ‘’ button near the “CLI Interpreter” field. In new window add a new interpreter “From Docker, Vagrant, VM, Remote” choose “Docker Compose” radiobutton. MediaRange Patrone Canon CLI-551M XL mit Chip magenta: MediaRange: 3,95: C235098: 3 Year Extended Warranty (Renewal or High Volume) APC: 124,30: C166237: IIYAMA 80.0cm (31,5') TF3237MSC-B1AG 16:9 M-Touch DVI+HD: Iiyama: 1.484,69: C299266: DURABLE Blanko-Register PP 10tlg farbig Verlauf grau: Durable: 5,09: C148200: Gigaset PRO N510 IP DECT. PHP 7.1 cli with xdebug and sonar scanner This image allows you to run and debug your PHP code and the ability to run sonar scanner on your project thanks to Docker. Run/debug a php script on docker To verify that everything is working, open the file app/hello-world.php in PhpStorm, right click in the editor pane and choose 'Run'. PhpStorm will start the configured container and run the script. The output is then visible in at the bottom of the IDE. Xdebug is an extension for debugging your PHP code. Magento Cloud Docker provides a separate container to handle Xdebug requests in the Docker environment. Use this container to enable Xdebug and debug PHP code in your Docker environment without affecting your.

First let's create a folder for the Dockerfile and a sample PHP file. Change the current directory to this newly created folder.
With your preferred editor create two files 'Dockerfile' and 'index.php', and then copy into these files the following content:
Dockerfile
index.php
You can download the above files, as a zip file here.
You should have the following folder and files structure.
Create the Docker Image and Container
Let's create the Docker Image, and the Container.
At this point our Container should be running and ready to receive requests at the port 4000.
We can proceed now to open VSCode.
On VSCode make sure to have installed the PHP Debug extension.
Next, click on Open folder.. and locate the folder we just created above and select it.
You should see the two files 'Dockerfile' and 'index.php'
Open the 'index.php' file.
On the Line 6 of the index.php file, add a Breakpoint by clicking on the area at the left of the line numbers. A 'red' dot will appear indicating that the breakpoing has been set.
On the left navigation toolbar, click on the Run (Debugger) icon.
Then click on the create a launch.json file link.
A drop down will show up. Click on the PHP option.
A new file named launch.json will be created on the main area, with the content shown on the screenshot below.
The launch.json contains two debugging configurations. We are going to use the one named 'Listen for Debug'
But, before we start debugging, we need to add a new item to that configuration.
We need to add the following code, which 'maps' the folder on the Server (left), with the folder on our Local machine (right)
Phpstorm Xdebug Docker Cli
On the top left section, click on the 'Play' icon (green triangle)
This will 'start' a debugging session on VSCode. You can see that a new toolbar appears at the top center area of the editor. This toolbar contains the 'controls' that allow us to debug our code.
You will notice too that the bottom status bar color has changed to orange.
Itunes for m1 mac. Now, open your preferred Browser, and go to the http://localhost:4000/index.php url.
VSCode will regain the focus, and will highlight the line with the breakpoint on the index.php file.
The debugging session will be on 'pause'. You can start debugging by clicking on the icons on the top toolbar.
Xdebug Php Docker
Downloads
Phpstorm Docker Xdebug Not Working
